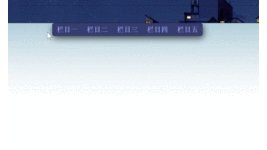
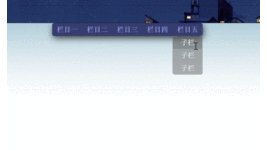
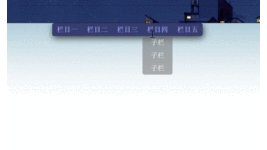
本文实例介绍了javascript结合HTML CSS实现橙色导航菜单,分享给大家供大家参考,具体内容如下效果图:超漂亮的HTML导航菜单CSS代码#top {display: block;text-align: left;height: 105px;position: relative;z-...
”html css代码“ 的搜索结果
我们发现左边按钮的文字颜色变了,大小也变了,怎么实现的呢?没错就是 color 和 font-size,再看右边一个按钮,我设置了背景为 none,边框 border 为 1 像素,solid 样式,颜色值跟左边背景色一样。...
代码为博客实例代码http://blog.csdn.net/lmj623565791/article/details/34089553 有问题博客中留言
**HTML工作原理:**HTML是部署在服务器上的文本文件,根据HTTP协议浏览器发出请求给服务器,服务器做出响应给浏览器返回一个HTML,浏览器解释执行HTML,从而显示内容 什么是HTML? HTML是超文本标记语言(Hyper Text...
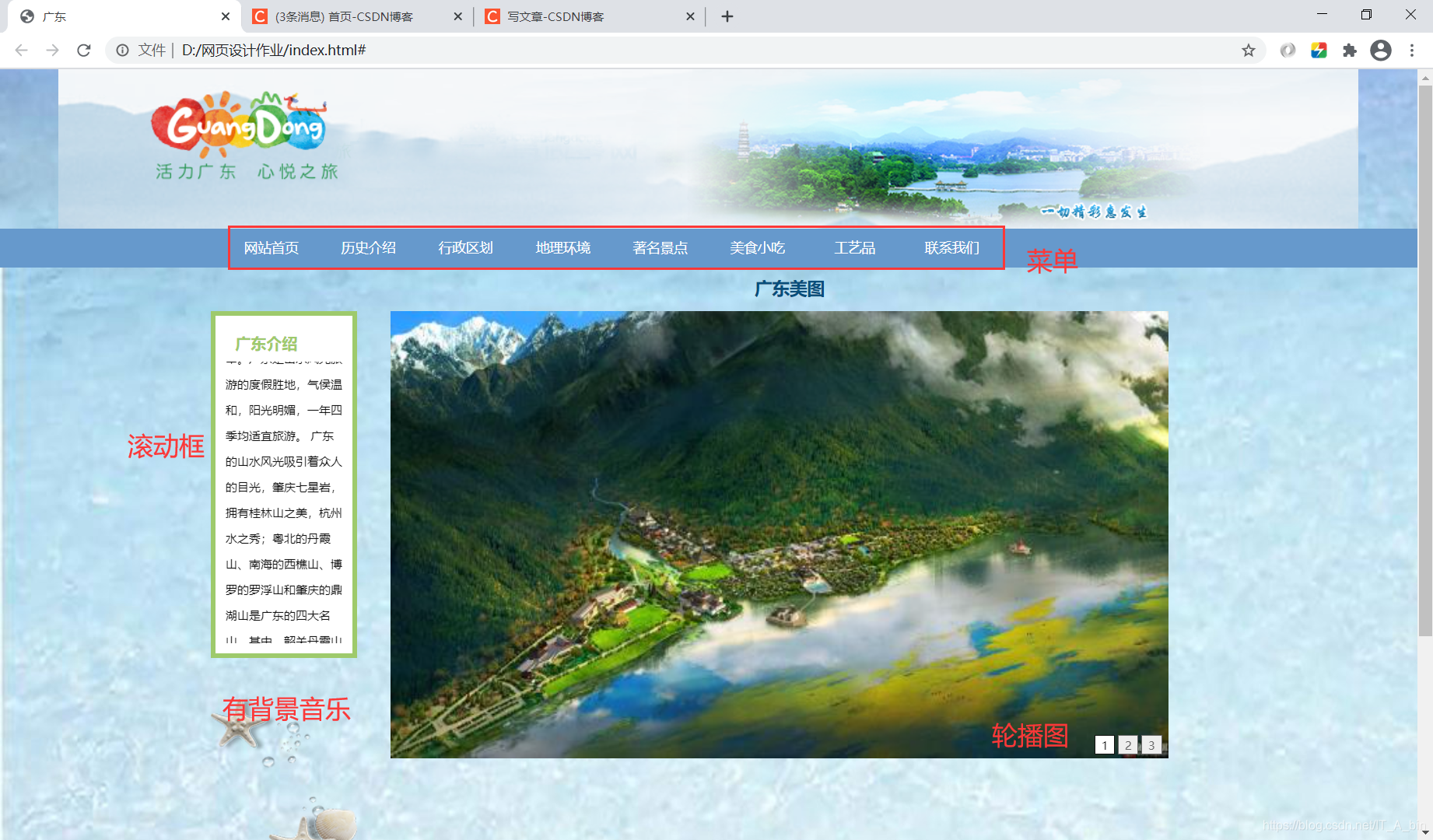
1.代码块 index.html(图片要自己加上去) <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-...
纯css+html模仿的腾讯主页 百度网盘 https://pan.baidu.com/s/1qOULIllsmWLmIajYBiVaRQ 提取码:gosz
设置的是模块里面img元素的位置(div中的元素img相对于div盒子居中)margin: 0 auto;设置的是模块在页面中的显示位置(div模块相对于页面居中)1.直接在img标签上加text-align:center设置居中试试。...
《html5和css3实例教程》一书的源代码。
HTML+css小名片效果效果图小名片代码 学习html+css时做的小名片案例。 效果图 鼠标移动到名片前 鼠标移动到名片后 小名片代码 <!doctype html> <html> <head> <meta charset="utf-8"> <...
超级好看的放烟花效果(带你一起来看烟花)
运行html文件 1、添加插件扩展 2、安装 open in browser 3、在对应的html 文件处右击,选择open in default browser 或者直接
经过调试,发现了一个非常简单的通栏背景的 DIV + CSS 代码,首先看 CSS 代码:第一个,通栏背景导航 CSS 代码:body{margin:0px;}/*要想通栏背景,必须要body的margin属性设为0px,这样网页上下左右才不会有空隙*/#...
我们经常会使用到背景图片,但有时候需要把背景图片设置一个半透明的效果,那么就需要以下的CSS了。...width:100%}注:代码应用的式CSS中的Alpha滤镜,这个滤镜可以设置目标元素的透明度。还可以通过指定坐标,从...
推荐文章
- ffmpeg命令大全(音视频拆分、倒放、拼接、绿幕变透明、位置截取)_ffmpeg 倒放-程序员宅基地
- CNN_hellowindows.cnn-程序员宅基地
- Android Studio更换背景图片_androidstudio换背景图片-程序员宅基地
- vue跟html5有关,vue与html5关系_vue和html的关系-程序员宅基地
- 2023年河南省信息安全管理与评估个人记录_2023河南省信息安全管理与评估-程序员宅基地
- 跟着团子学SAP PS:增加WBS元素为分摊发送方提升单个项目内部成本精准归集 KSV1/KSU1_wbs跨公司归集费用-程序员宅基地
- 价格数值 转换 parseFloat() 的用法_价格类变量数据转换-程序员宅基地
- crout分解计算例题_小学数学重难点:六年级数学分数除法知识点、例题及练习题...-程序员宅基地
- 系统安装方法(Windows,Linux双版本)_pc安装 windows 跟linux系统-程序员宅基地
- 使用html2canvas和jspdf生成的pdf 防止文字被切割_jspdf+html2canvas 转pdf 分页时会把内容切割-程序员宅基地